Description
The Ultimate Companion to the WordPress Block Editor
Stackable is the ultimate trusted block plugin you’ve been waiting for. Build dynamic websites with our powerful yet lightweight custom WordPress blocks, ready-made designs, UI Kits, global settings, and advanced customization options all whilst boasting speedy performance. Have the confidence to easily design professional websites that stand out using a new page building experience for Gutenberg – the WordPress Block Editor.
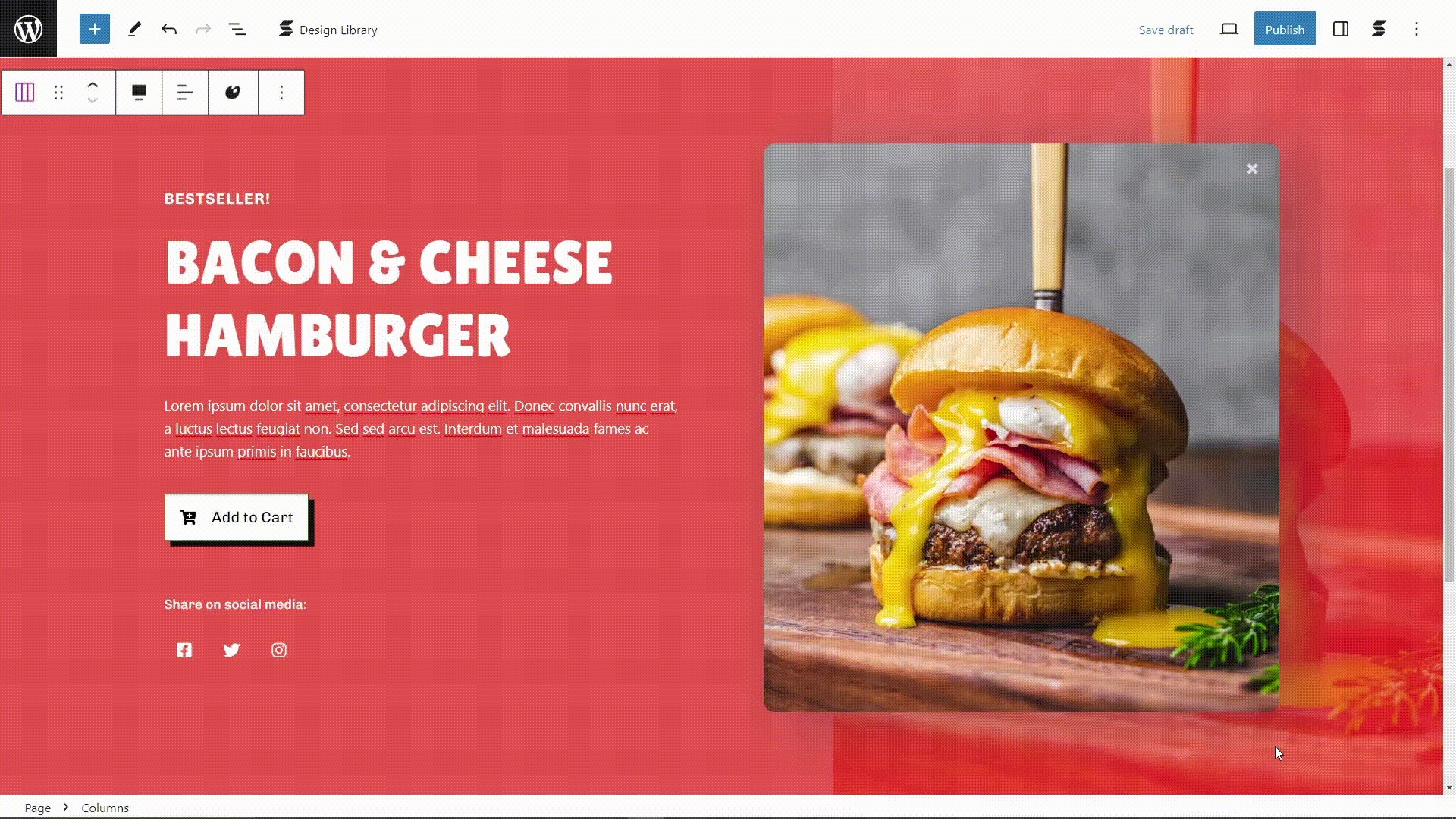
Transform Gutenberg into a Page Builder.
Stackable is the all-in-one block plugin for creating stunning websites by transforming the WordPress Block Editor into a Page Builder. Stackable has helped thousands of bloggers, merchants, marketers, designers and web development professionals make the most out of the WordPress Block Editor through fast, powerful and intuitive features.
Ready Made Templates, Block Designs and Wireframes
Enjoy an impressive Design Library to jumpstart your designing process. Never start from scratch and design like a pro with the help of our stunning and professionally-made designs.
- Dozens of UI Kit designs
- Hundreds of ready-made block designs
- Dozens of block layouts
- Various shape separator designs
Powerful Custom Blocks
Get 42 flexible custom WordPress blocks that are feature-rich and look good out of the box, and provide a robust foundation for any website even without a single line of code.
You can choose which of these blocks you need, depending on your workflow. You can also disable blocks if you don’t need them.
Essential Blocks
- Advanced Columns Block — View Block
- Advanced Heading Block – View Block
- Advanced Text Block – View Block
- Advanced Image Block
- Icon List Block — View Block
- Button Block — View Block
- Icon Button Block
- Icon Block — View Block
Special Blocks
- Carousel Block – View Block
- Horizontal Scroller Block – View Block
- Tabs Block – View Block
- Countdown Block – View Block
- Timeline Block – View Block
- Table of Contents Block – View Block
- Posts Block — View Block
- Image Box Block — View Block
- Video Popup Block — View Block
- Progress Circle Block — View Block
- Progress Bar Block — View Block
- Accordion Block — View Block
- Map Block — View Block
- Icon Label Block
- Social Buttons Block
- Card Block — View Block
- Count Up Block — View Block
- Number Box Block — View Block
- Notification Block — View Block
- Expand / Show More Block — View Block
- Separator Block — View Block
- Subtitle Block
- Price Block
- Divider Block
- Spacer Block
Section Blocks
- Hero Block — View Block
- Call to Action Block — View Block
- Feature Block — View Block
- Feature Grid Block — View Block
- Pricing Box Block — View Block
- Icon Box Block
- Testimonial Block — View Block
- Team Members Block — View Block
- Blockquote Block — View Block
Page Builder-like Design Options
Turn the WordPress Block Editor into a page builder. Fine-tune your creations with a wide range of familiar web design options.
- Multiple Block Layouts
- Flexbox Controls
- Image and Video Lightbox
- Save Block Defaults
- Customize block hover styles
- Block Background and Image Color Settings
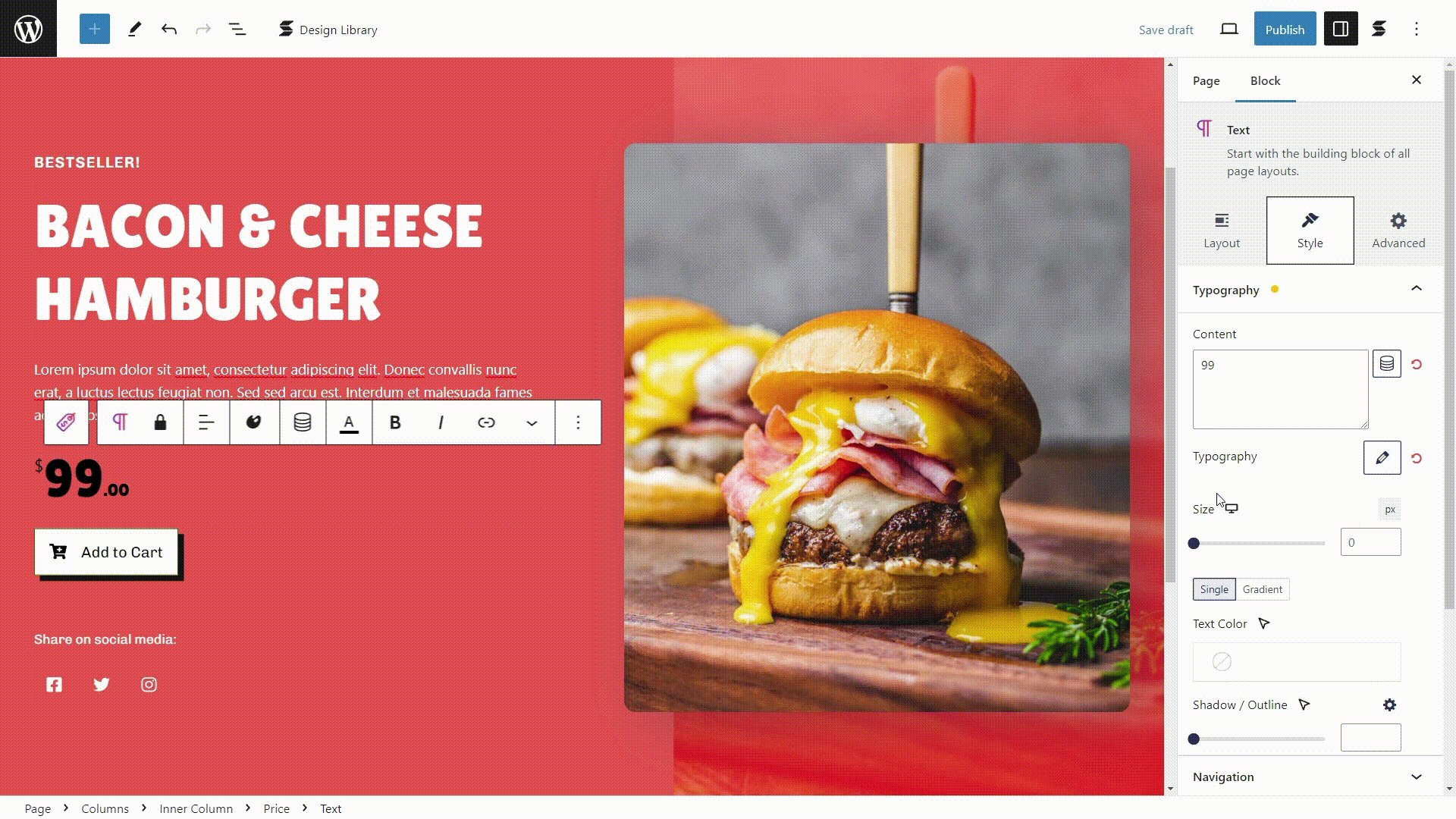
- Block Typography Settings
- Image Shapes and Settings
- Advanced Gradient Color Picker
- Advanced Icon Options
- Advanced Column and Spacing Settings
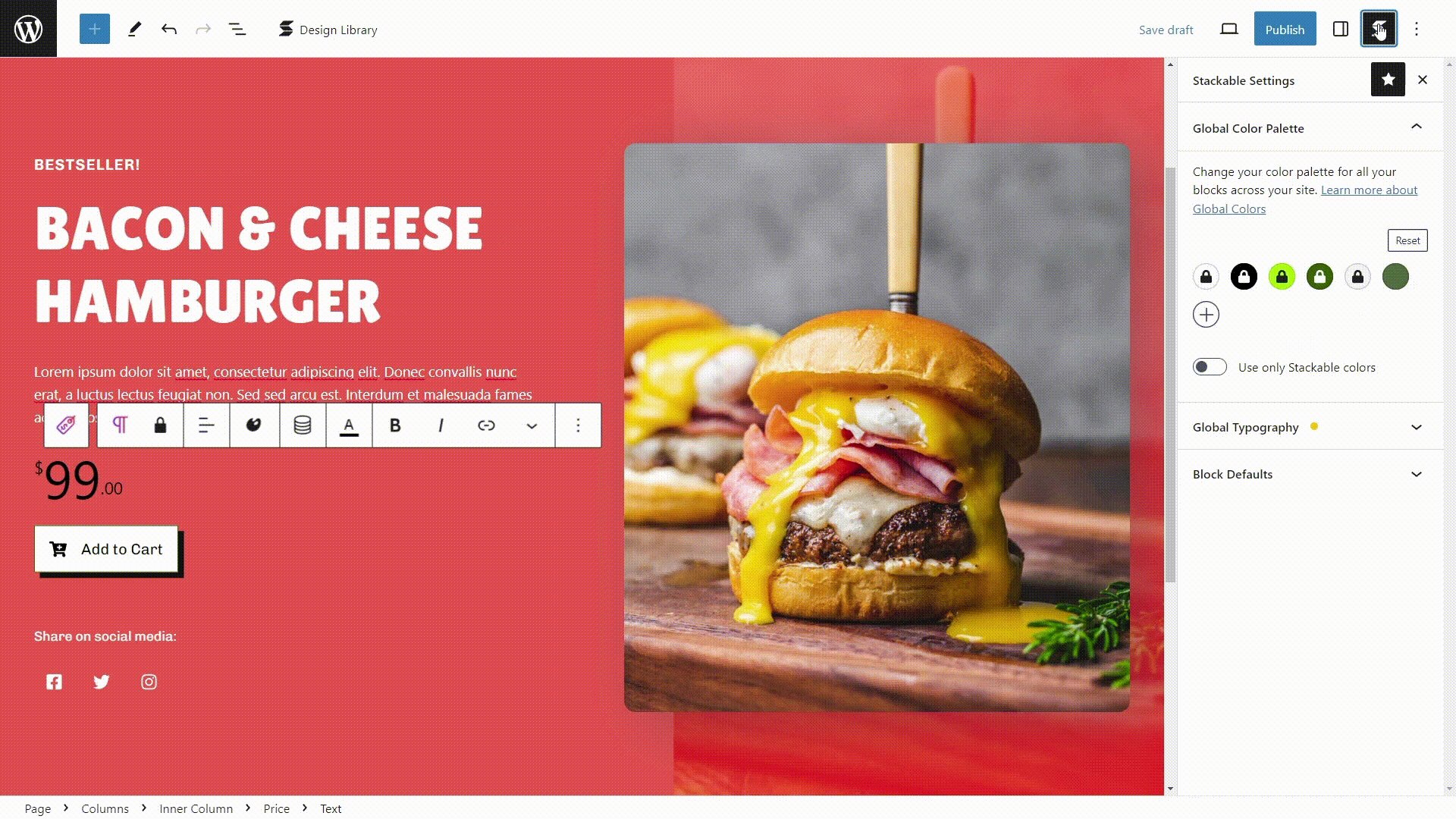
- Global Colors & Typography Settings
- Responsiveness
- Tablet and Mobile Column Arrangement
- Live Responsive Editing
- Ability to tweak designs for Tablet and Mobile views
- Specify how Columns collapse in Tablet and Mobile
- Hide / Show Specific Blocks on Desktop, Tablet or Mobile
- Custom Tablet and Mobile breakpoints
- Custom
data-*attributes
Fast Page Loading Speed
Optimize your website’s performance, and get lightning fast page loading to make your site visitors stay. Have the chance to maximize your page speed insights and achieve high Core Web Vitals and higher SEO rankings.
- Loads the smallest file size possible of CSS and JS files in the frontend, ~ only 7.8kb total
- Adds almost no PHP server overhead for fast page loads
- Zero Bloat, no jQuery, no dependencies
- Optimized page loading with focus on Core Web Vitals
- Responsive image loading for faster browsing speeds in mobile devices
- Compatible with Optimization Plugins and use optimization techniques such as combining CSS and JS files and minification
Integrations & Compatibility
Make your page building experience more well-rounded by using other popular tools. We’ve seamlessly integrated with these essential third-party plugins and tools:
- WPML
- Weglot
- Blocksy
- Toolset
- Font Awesome
- Google Fonts
- see our full list of integrations and compatibility
Premium Features
Take web designing to the next level. Stackable Premium helps you unlock the full potential of the WordPress Block Editor with awesome advanced features that will give you the ability to create high-end websites.
Dynamic Content (Premium)
Create dynamic WordPress websites that cater to the specific interests of visitors.
- Dynamic content
- Fully customize your query loops
- Site Custom Fields
- Conditionally display blocks
More Integrations (Premium)
In premium, you get more integrations.
- WooCommerce
- ACF
- Metabox
- JetEngine
Agency Tools (Premium)
Cater to more clients effectively and efficiently with our Agency Tools, which were specially made for web design professionals.
- Block CSS Customizer
- Role Manager
Motion Effects (Premium)
Add animations that will bring your site to life and make it more visually engaging.
- Scroll Animations
- Entrance Animations
- Transform & Transition Effects
More Blocks (Premium)
- Load More Block (for the Blog Posts Block)
- Pagination Block (for the Blog Posts Block)
News Article Updates
- v3.12 WooCommerce Integration and Enhanced Color, Gradient and Opacity Settings
- v3.11 New Timeline Block
- v3.10 New Tabs Block
- v3.9 New Carousel Block
- v3.8 New Stackable UI
- v3.7 New Horizontal Scroller and Countdown Blocks
- v3.6 New Progress Circle and Progress Bar Blocks
- v3.5 No Bloat & Improved Performance
- v3.4 Map Block
- v3.3 Saving Block Defaults
- v3.2 Table of Contents Block
- v3.1 Wireframes
- v3.0 How To Shift From Version 2 to Version 3
- v2.17 Custom Attributes and Optimization
- v2.16 Clickable Containers and Pagination
- v2.15 Introducing Dynamic Content
- v2.14 Copy and Paste Block Styles
- v2.13 UI Kits, Borders & Improved Performance
- v2.12 Better User Interface and User Experience
- v2.11 Introducing Global Colors and Global Typography
- v2.10 Better Responsive Controls, Better List Block Icons and Low-Highlight Effect
- v2.9 Live Responsive Editing
- v2.8 Role Manager for Gutenberg
- v2.7 New Icon Block, Amazing Icons and Font Awesome Pro
- v2.6 New Advanced Blocks and Load More Blog Posts Button
- v2.5 Better Onboarding for First Time Users
- v2.4 Introducing the Advanced Columns & Grid Block
- v2.3 Introducing the Design Library and New Block Designs
- v2.2 Welcome Video, Better Separators and Auto-Block Recovery
- v2.1 Help Video Snippets and Auto-Expand Settings
- v2.0 Version 2 is Out!
Learn More About Stackable – Page Builder Gutenberg Blocks & Designs
- Read our documentation and tutorials
- Visit our site wpstackable.com
- Subscribe to our newsletter
Enjoying Stackable Blocks?
- Join the Stackable Community in Facebook
- Follow us in Twitter @wpstackable
- Leave us a rating
** Those marked with asterisks are part of Stackable Premium
Screenshots
Blocks
This plugin provides 47 blocks.
- Horizontal Scroller A slider that scrolls horizontally.
- Design Library Choose a layout or block from the Stackable Design Library.
- Card Describe a single subject in a small card. You can use this to describe your product, service or a person.
- Heading Introduce new sections of your content in style.
- Icon Pick an icon or upload your own SVG icon to decorate your content.
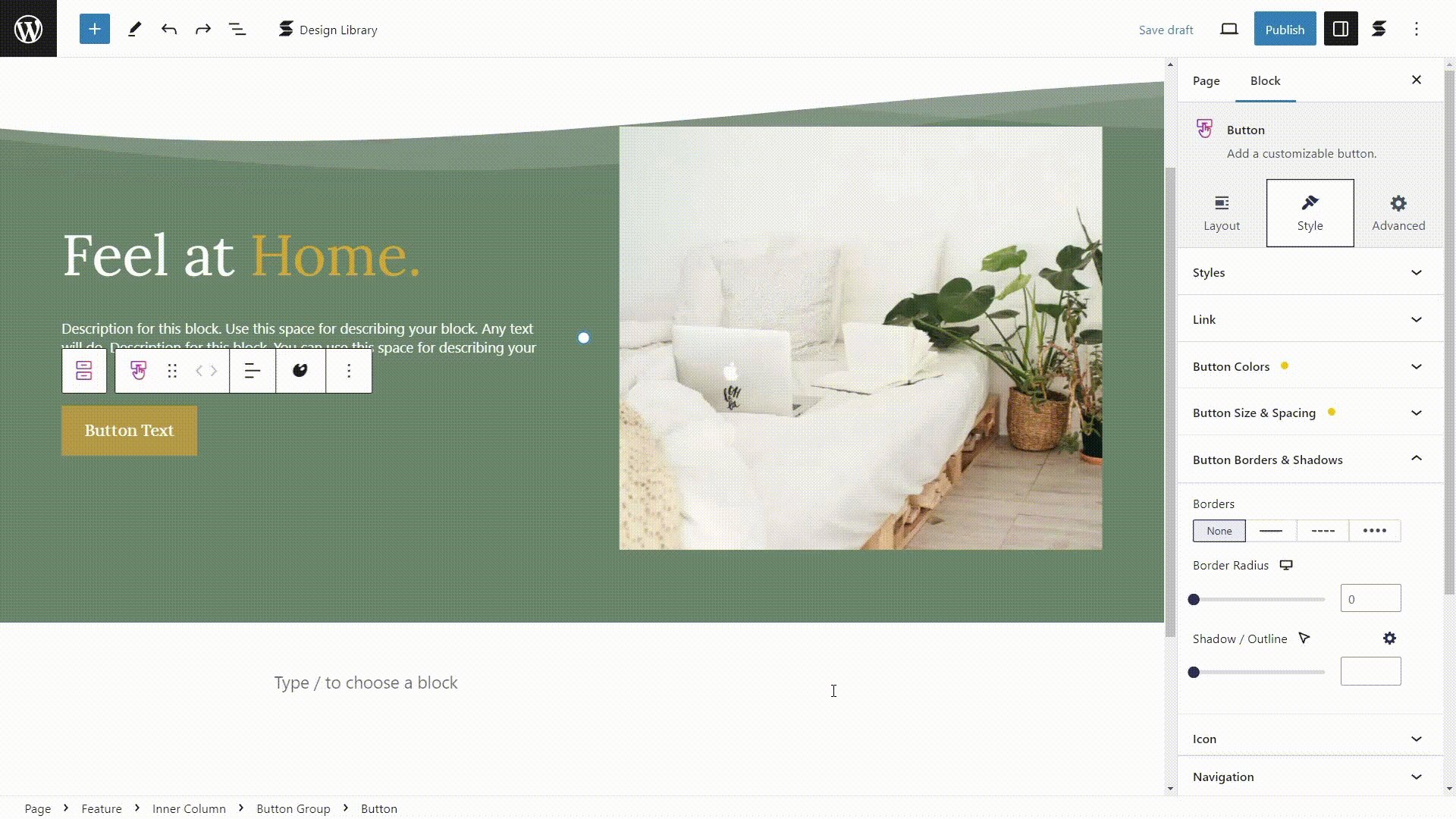
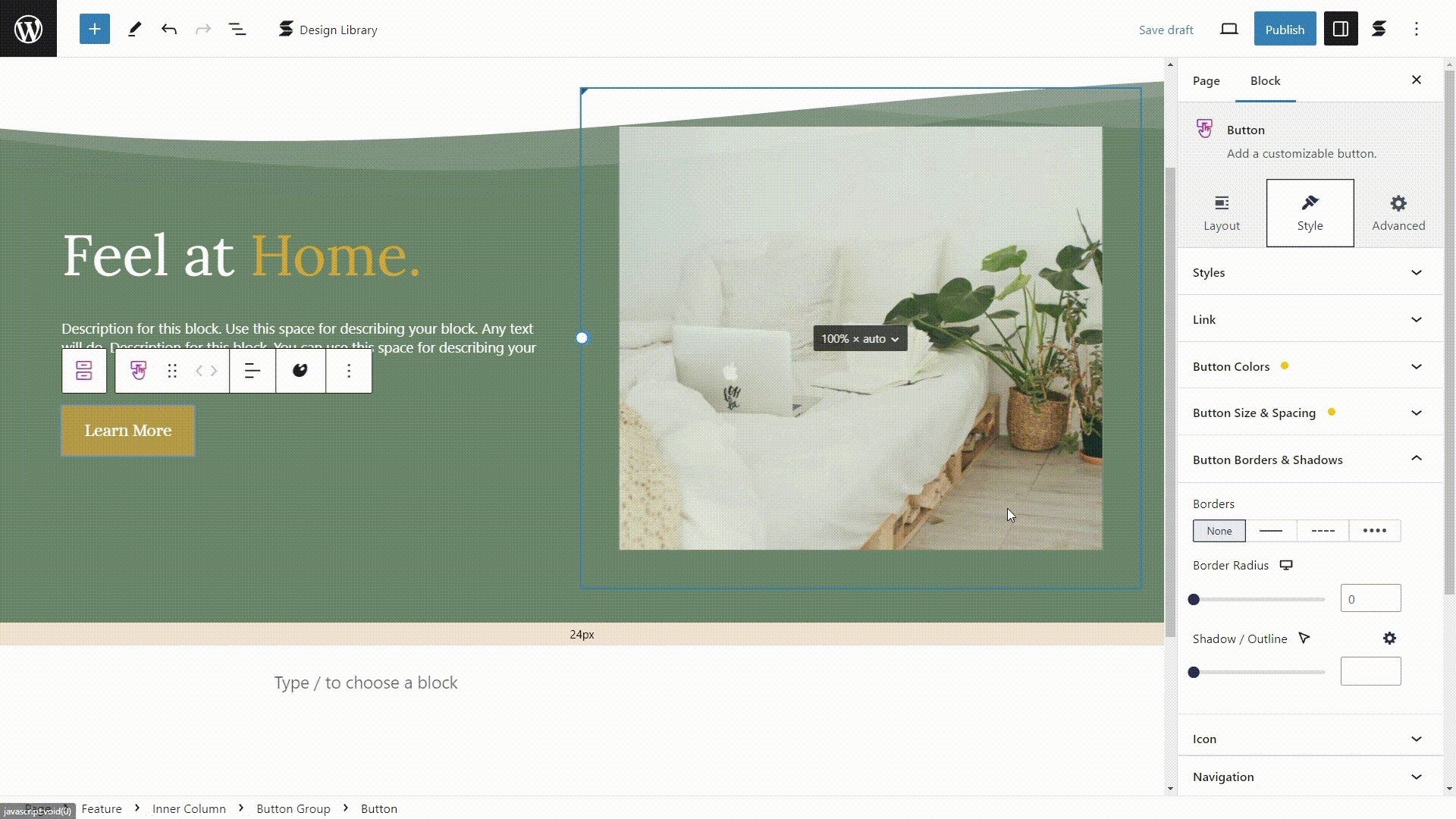
- Button Group Add a customizable button.
- Tabs Organize and display content in multiple tabs.
- Countdown Display a countdown timer on your website.
- Video Popup Display a large thumbnail that your users can click to play a video full-screen. Great for introductory or tutorial videos.
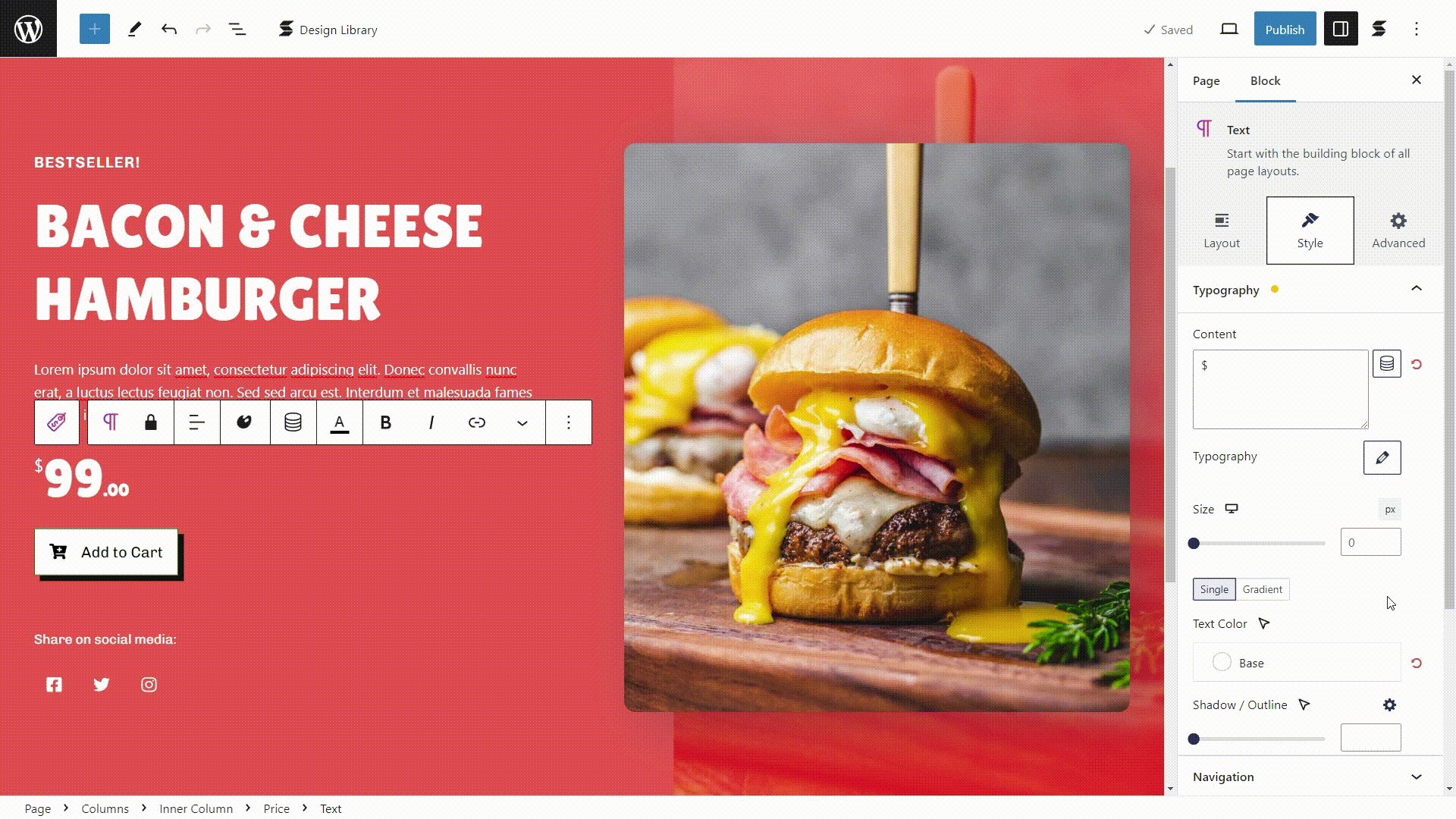
- Text Start with the building block of all page layouts.
- Progress Circle Visualize a progress value or percentage in a circle.
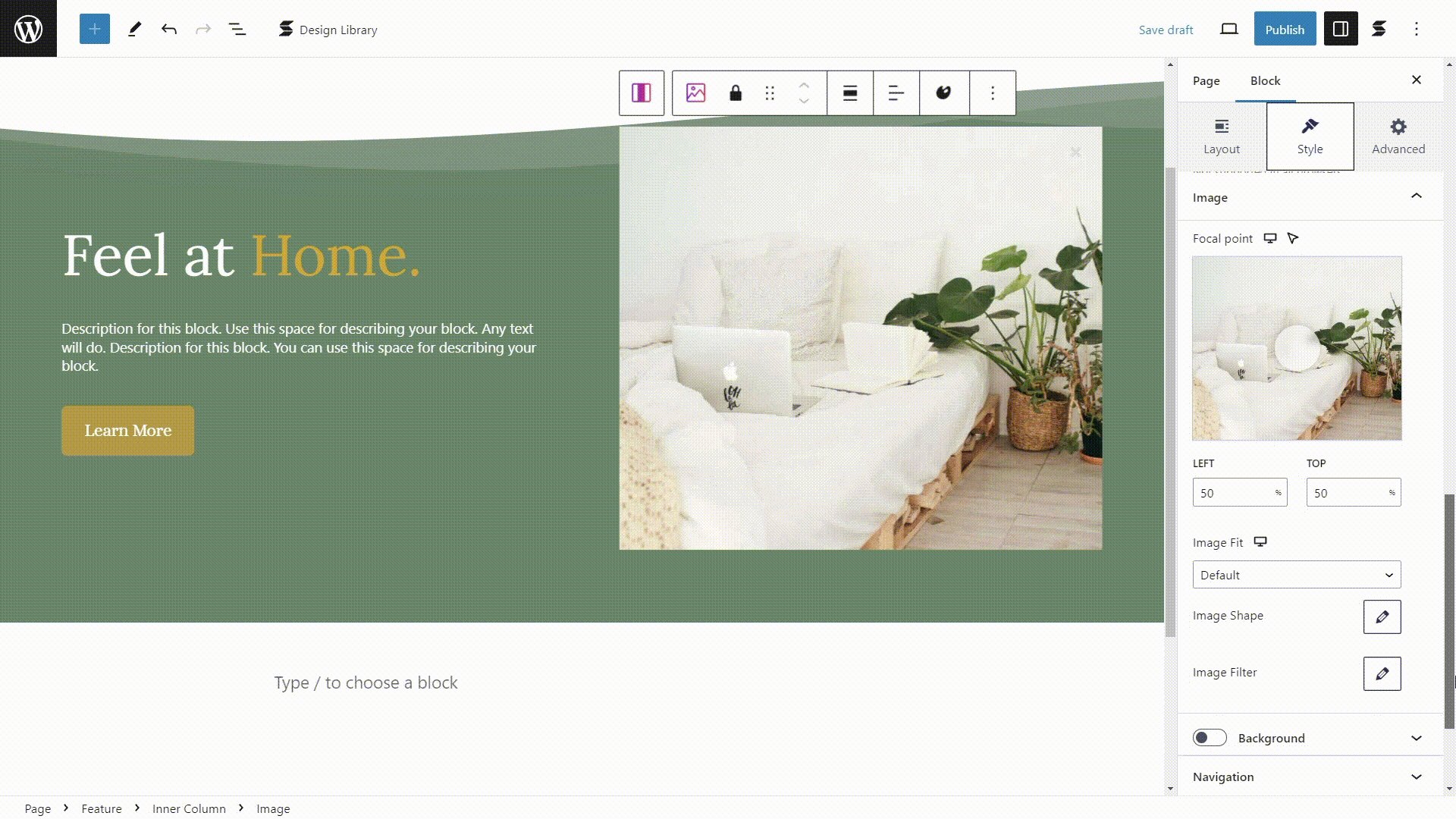
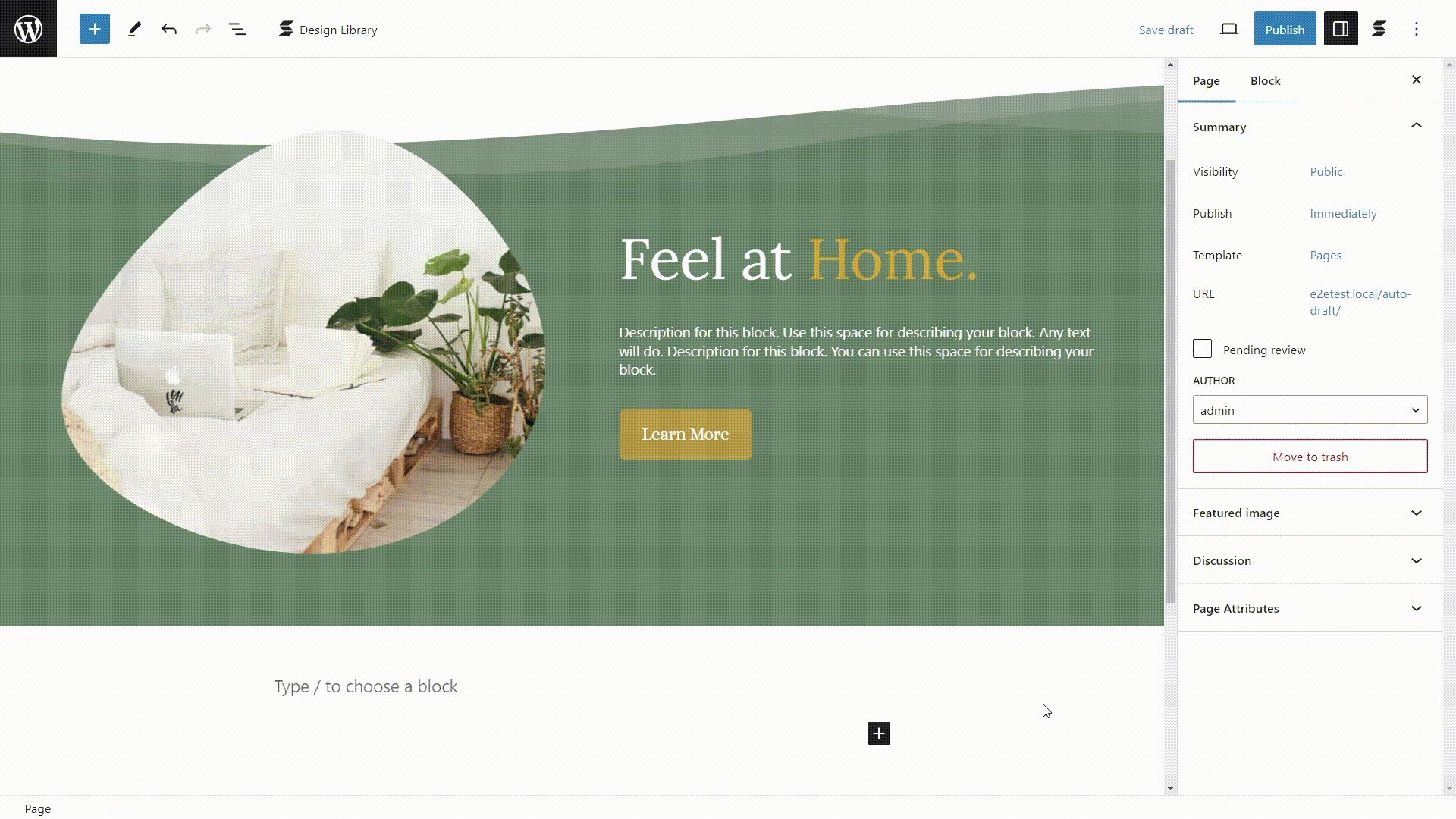
- Image An image with advanced controls to make a visual statement.
- Count Up Showcase your stats. Display how many customers you have or the number of downloads of your app.
- Table of Contents Automatically generated table of contents based on Heading blocks.
- Expand / Show More Display a small snippet of text. Your readers can toggle it to show more information.
- Price Show a price of a product or service with currency and a suffix styled with different weights
- Columns Multiple columns with advanced layout options.
- Image Box Display an image that shows more information when hovered on. Can be used as a fancy link to other pages.
- Testimonial Showcase what your users say about your product or service.
- Divider Add a pause between your content.
- Timeline Show events in chronological order
- Separator A fancy separator to be placed between content.
- Spacer Sometimes you just need some space.
- Hero A large hero area. Typically used at the very top of a page.
- Team Member Display members of your team or your office. Use multiple Team Member blocks if you have a large team.
- Number Box Display steps or methods that your users will do in your service.
- Feature Display a product feature or a service in a large area.
- Pricing Box Display the different pricing tiers of your business.
- Icon Box A small text area with an icon that can be used to summarize features or services
- Carousel A carousel slider.
- Notification Show a notice to your readers. People can dismiss the notice to permanently hide it.
- Call to Action A small section you can use to call the attention of your visitors. Great for calling attention to your products or deals.
- Subtitle Subtitle text that you can add custom styling to from the global settings.
- Blockquote Display a quote in style
- Icon Label An Icon and Heading paired together.
- Posts Your latest blog posts. Use this to showcase a few of your posts in your landing pages.
- Progress Bar Visualize a progress value or percentage in a bar.
- Icon List An unordered list with icons. You can use this as a list of features or benefits.
- Accordion A title that your visitors can toggle to view more text. Use as FAQs or multiple ones for an Accordion.
- Map Embedded Google Map with advanced controls.
- Feature Grid Display multiple product features or services. You can use Feature Grids one after another.
- Inner Column A single column with advanced layout options.
- Tab Content A wrapper for tab panels.
- Icon List Item A single list entry in the Icon List block
- Button Add a customizable button.
- Icon Button Add a customizable button.
- Tab Labels Create interactive navigation within tabs.
Installation
Minimum Requirements
You’ll need WordPress version 6.1 or higher for this to work.
FAQ
-
Did you just upgrade? Learn here about the New Inspector UI in v3.8
-
Is Stackable Free?
-
Yes, Stackable is free forever.
We have a premium version that adds more designs and advanced features. You may want to check Stackable Premium here.
-
Do I need to know how to code to use Stackable?
-
No, you don’t need to know a single line of code when using Stackable
-
Do you have a live demo?
-
Yes, we have live demo that you can check out here.
-
What are Blocks?
-
Blocks are the new shortcodes in WordPress 5.0 / Gutenberg. They’re the basic elements that you add into your content to build your pages, like buttons, cards, videos, etc.
Stackable gives you an extensive collection of blocks that allows you to flexibly create any kind of professional landing page and front page.
-
What are UI Kits?
-
UI kits are a beautiful and cohesive collection of our block designs for budiling full sites easily. These kits offer a wide variety of web design styles and categories that allow you to kick start your design process right away
-
What themes can I use with Stackable?
-
Stackable should work with any theme.
-
Can I disable blocks that I do not use?
-
Yes, you can manage your blocks and choose what blocks to enable/disable.
-
Can I use this plugin with other block plugins?
-
Yes! Stackable blocks play well with other blocks.
-
Can I use this add-on for other page builders I’m using?
-
Nope. Stackable only works with Gutenberg, the new WordPress editor.
Reviews
Contributors & Developers
“Stackable – Page Builder Gutenberg Blocks” is open source software. The following people have contributed to this plugin.
Contributors“Stackable – Page Builder Gutenberg Blocks” has been translated into 9 locales. Thank you to the translators for their contributions.
Translate “Stackable – Page Builder Gutenberg Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.12.15
- New: Tabs Block – added new option to set anchor links per tab that you can use to open each tab #3124
- New: Accordion Block – added support for anchor links that you can use to open each accordion block #3136
- Fixed: Accordion Block – now shows gradient colors with the correct z-index #3138
- Fixed: Accordion Block – removed video background option since it’s not supported by browsers #3138
- Fixed: Metabox Settings – now shows properly other options registered in settings pages #335
- Fixed: Video Popup Block – prevent theme from adding button styles to the video popup #3121
- Fixed: Carousel Block – no longer clones slides when the screen is resized #3132
- Fixed: Carousel Block – DOM events now work correctly in slides when infinite scrolling is enabled #3137
- Fixed: Columns Block – block error when deleting a block in Firefox #3148
3.12.14
- Fixed: Table of Contents Block – WordPress 6.5 compatibility in the Site Editor #3133
- Fixed: Table of Contents Block – Auto-generate anchors now work after the editor refreshes #3133
- Fixed: (Hotfix) Rolled back separator fix since it was producing errors #3131
- Fixed: Some blocks may produce errors when editing in multisite when editing as a non-super user #3130
- Fixed: In multisite, prevent parts of custom icons from being stripped #3130
- Fixed: Buttons block – full width now occupies the entire full width correctly #2991
3.12.13
- Fixed: (Hotfix update) Rolled back some optimizations that caused styling issues in the frontend after saving.
3.12.12
- New: WordPress 6.5 compatibility #3115 #3116 #333
- New: Improved editor and saving performance #3119 #3114
- New: Added support for Metabox settings #330
- New: Columns Block – you can now wrap columns in desktop view #3072
- New: Carousel Block – new infinite scroll option #3060
- New: Added thumbnail option for video backgrounds #3040
- New: Border color picker now has the new opacity slider #3074
- New: Design Library – added error logger in the network tab for easy checking of errors #3112
- New: WooCommerce – dynamic content product description now has option to not strip HTML tags #331
- Change: Removed Navigation Panel feature – it was already disabled by default back in 3.10.2 #3119
- Fixed: Prevent bottom separator from overlapping content #3081
- Fixed: Card block – fixed possible block error when reseting layouts #3080
- Fixed: Posts block – better display for horizontal layouts with large featured image #3108
- Fixed: Tabs block – changing styles now updates the border radius correctly #3106
- Fixed: Lightbox – prevent possible PHP error #3083
- Fixed: Security improvements
3.12.11
- New: You can now use YouTube shorts and unlisted Vimeo videos in the Video Popup block
- Fixed: Ordered Icon List block numerals no longer wrap to the next line
- Fixed: Native list block behaviors no longer create Stackable Icon List Item blocks
- Fixed: Clicking WooCommerce add to cart button no longer changes the Tabs block to the first tab
- Fixed: No longer need to have v2 compatibility enabled for the random order option to work in the Posts block
- Fixed: Carousel block default icon color can now be changed correctly
- Fixed: Pasting a bullet list no longer converts it to a Stackable Icon List block
- Fixed: Frontend scripts now will not initialize more than once
- Fixed: Updated .pot file to allow manual JS strings translations
3.12.10
- Fixed: (Hotfix update) Some themes can add bullets or numbers on the Icon List block
3.12.9
- New: Revamp of Icon List Block (please expect some slight changes in the block’s appearance after the block migrates)
- New: New Icon List Block options: item borders, vertical icon alignment, and more
- New: Cleaner output: inlined script for animations is no longer added if there are no animations
- New: Dynamic Content: you can now search for a post ID in the post search field
- Fixed: Block error when adding an anchor on a Button block
- Fixed: Clicking once on links inside the Carousel block now works in iOS
- Fixed: Anchors are not anymore copied with our copy and paste style feature
- Fixed: Error when using a category that’s shown as a link
- Fixed: Compatibility with Thrive themes global header
- Fixed: Compatibility with Core Framework: inspector panels now open properly
3.12.8
- New: (Hotfix update) Added new option “Lazy Load Images within Carousels” that fixes carousel spacing issues with some image lazy loading solutions
- Fixed: (Hotfix update) Turned carousel image lazy loading fix into an option instead of a default
- Fixed: Dropdown arrows in the block resizers shows up as a square / no icon
- Fixed: Accessibility warning in lightboxes that aria-* attributes are misspelled
3.12.7
- New: Better multisite support
- New: Multisite network license key activation is now possible
- New: Font Awesome 6 support, you can now choose between Font Awesome 5 and 6 icon libraries from the settings
- Fixed: You can now use text formatting on Image block captions
- Fixed: Dynamic Content show different post data when used with JetEngine loops and other query builders
- Fixed: Better scrollbar styling support with Firefix
- Fixed: Column size indicator sometimes shows up as a square / no icon and without a label
- Fixed: Dynamic breakpoints not producing correct breakpoints when used with specific values
- Fixed: Conditional Display can produce a PHP error if post meta is an array
- Fixed: Inner block gap option sometimes resets to 0
- Fixed: Accordion block now opens correctly when editing in the theme Customizer
- Fixed: Carousel & Horizontal scroller height issues when images are lazy loaded
- Fixed: Corrected account and contact us links in the settings when network activated
- Fixed: Network activating will no longer redirect to a 404 page
3.12.6
- Fixed: Block error for blocks with containers and video backgrounds #2967
3.12.5
- Fixed: Edge case PHP error with unique id checking #2961
- Fixed: Resolved PHP warning with Metabox integration #317
3.12.4
- New: WordPress 6.4 compatibility
- New: Tabs block option: Equal tab height – to toggle on/off equal tab heights #2844
- New: Dynamic Content: Added “show as link” option for author name and taxonomies #2878
- New: Image block now has a built-in caption #2875
- New: You can now use a URL for images and background images #2873
- Change: Tabs block now by default will now have non-equal tab heights
- Change: Added note in fixed background option that it only works in desktop and Android mobile #2917
- Fixed: Carousel block is now RTL compatible #2910
- Fixed: Duplicated blocks that are inserted dynamically will now style correctly #2890
- Fixed: Margin bottom draggable control now works correctly when using percentage #2904
- Fixed: Added border radius corner icons #2914
- Fixed: Timeline block lines now connect properly in Firefox #2872
- Fixed: Timeline block in Safari mobile workaround: now always filled with accent color #2912
- Fixed: Progress bar and circle blocks now show correctly dynamic content if edited in widgets #2952
- Fixed: Dragging margin bottom control is now smoother #2904
3.12.3
- Fixed: When updating a container, it has a chance of incorrectly enabling the container
- Fixed: Resolved PHP warning about global styles variable
- Fixed: Accordion block produces a PHP error on saving when structure is malformed
- Fixed: Prevent new border radius control from overflowing the corners
3.12.2
- Fixed: (Hotfix update) PHP error if using PHP 7.2 and below
3.12.1
- Fixed: (Hotfix update) Possible PHP error with Dynamic Content
3.12.0
WooCommerce Integration and Enhanced Color, Gradient and Opacity Settings
- New: WooCommerce integration: you can now use WooCommerce product fields in Dynamic Content and inside the native Query Loop block (premium) #2907
- New: WooCommerce integration: you can now use WooCommerce product fields as Display Conditions (premium) #2907
- New: Enhanced color picker: now includes opacity #2740
- New: Enhanced gradient color picker: multiple color stops, type and angle. Also supports theme gradient colors. #2740
- New: Accordion FAQ Schema option #2874
- New: You can now adjust border radius corners individually #2877
- Change: Global colors can no longer be used when picking gradient colors (backward compatible, if you used them before, they will still work unless the gradient is edited)
- Fixed: Global settings get removed when switching between code view and visual view #2855
- Fixed: Posts block, added missing note about extra options #2879
- Fixed: Global typography preview now reflects the theme’s default font family #2858
3.11.6
- Fixed: Design Library not loading, changed CDN
3.11.5
- Fixed: Fixed styles not loading the the Getting Started page in Firefox #2901
- Fixed: Remote URLs in lightbox gallery now work correctly #2864
- Fixed: PHP warning in PHP 8.2 #2897
- Fixed: Possible PHP warning in admin from Freemius SDK
3.11.4
- New: Added Video Popup block options: disable video download, no full screen & enable/disable loop for self-hosted videos #2876
- New: Range controls now show the inherited value from larger screen sizes as placeholders #2859
- Fixed: Responsive column widths now reset when decreasing columns to one ##2792
- Fixed: Parent hover state cannot be selected without reselecting a recently moved block 3573c51
- Fixed: Accordion toggle animation is now works when inside columns #2728
- Fixed: Firefox fixes for alignments, removed polyfill script for :has selector #2824
- Fixed: Spacer block dragging again fails to update the editor #2866
- Fixed: Single columns block spacing looks different in Firefox #2862
- Fixed: Column arrangement’s responsive values do not disappear on refresh #2706
- Fixed: Timeline block – if background is enabled, dot is not aligned on mobile #2863
- Fixed: JetEngine PHP warning
3.11.3
- Fixed: Compatibility issues with WordPress 6.1
- Fixed: Dynamic Content now display in the editor correctly when used in a Query Loop block
- Fixed: Typing on a field will turn “current post” Dynamic Content source source to a specific post ID
3.11.2
- Fixed: Dynamic Content did not show up when used inside a native Query Loop block
3.11.1
- Fixed: (Hotfix update) PHP error missing function encountered sometimes when updating
3.11.0
Introducing: New Timeline Block
- New: Timeline block
- New: Various performance optimizations, lesser memory usage and better script loading #2835
- New: Page now scrolls to the opened Accordion if it’s not in the viewport #2726
- New: Added a tip when incorrectly using a Google Map in a lightbox #2807
- New: Added some new getting started videos
- Change: Removed settings wizard
- Fixed: Normal or centered block widths are not visible in the editor in WP 6.3
- Fixed: Blocks were not being loaded in the Customizer for classic themes #2846
- Fixed: Global colors and typography not showing in the editor if Content Editing Mode is enabled
- Fixed: Custom Fields admin menu UI
- Fixed: Blocks can encounter an error when dragging inside or from a reusable block #2768 #2791
- Fixed: Picking an icon from the icon picker inside the editor area doesn’t work #2772
- Fixed: Block link now correctly occupies the entire container block if it has a background #2743
- Fixed: Removed ReactDom.render console error messages #2786
- Fixed: Native spacing tabs appear in WP < 6.3 #2837 #2828
- Fixed: Design Library block cannot be selected
- Fixed: Columns content max width unit resets after saving #2826
- Fixed: Icon gap responsive settings resets after saving #2670
- Fixed: Carousel now uses passive listeners to improve scrolling performance #2831
- Fixed: Sometimes inactive tabs can still get mouse focus
3.10.3
- Fixed: (Hotfix update) PHP error incompatibility with some plugins
3.10.2
- New: Compatibility with WordPress 6.3
- New: Updated all blocks to use the new Block API Version 3 – now all Stackable blocks can be iframed in the editor. Learn about the benefits of an iframed editor
- New: Improved editor loading performance #2797
- New: Support for the Navite Group block flexbox options when nesting Stackable blocks #2773 #2774
- Change: The Navigation Panel is now disabled by default #2789
- Fixed: When duplicating or transforming blocks, sometimes changes get applied to multiple blocks ##2749
- Fixed: Added Safari <= 15.3 and Firefox support for some flexbox options #2784
- Fixed: Link picker UI issue where the reset button overlapped #2761
- Fixed: WooCommerce compatibility where the Stackable settings button was not showing up #2793
- Fixed: Inspector panels did not auto-collapse in the Site Editor #2759
- Fixed: Resolved a few console warnings #2787 #2788
3.10.1
- New: Improved Block Theme & Site Editor color compatibility #2599 #2601 #2641
- New: Improved Color palette popup – now has built-in color picker, and color categories for global colors, theme colors, default colors, and custom Site Editor colors. #2600
- New: Improved Global Color panel UI, includes reoredring of global colors and new options to show/hide color categories in the color palette popup
- New: Added vw and vh units to some block options #2735
- New: Added a new
stackable_activation_screen_enabledPHP filter that when false bypasses the welcome and wizard screen. #2676 - New: Added new “Fixed Icon Position” option in Tab Labels block for better text alignment #2739
- Change: Stackable global colors now are no longer included in the color picker of Native blocks to prevent confusion and possible conflicts.
- Fixed: Bug when you have a custom color in the Site Editor, it stops displaying the other colors in the color picker #2599 #2601
- Fixed: Column resize doesn’t snap correctly when the Columns block has a background enabled #2579
- Fixed: Columns block content max width and horizontal align options reset upon save #2742
- Fixed: Resolved missing dependencies warning in Query Monitor #2562
- Fixed: Divider block tablet and mobile alignments not working #2733
- Fixed: Some embedded content do not show up in lightbox #2658
- Fixed: Added support for WP Rocket’s Image Lazy Loading feature in the lightbox #2724
- Fixed: Enabling template locking on a container can cause inner blocks to overlap #2672
- Fixed: A scrollbar was visible on the carousel block in Firefox #2701
- Fixed: Better accessibility: pressing the escape key will close popovers #2766
- Fixed: Colors not working for the collapsed state of accordion blocks (need to edit the block for it to take effect) #2723
- Fixed: Carousel block aria warning #2722
- Fixed: Design library tab focus outline #2727
- Fixed: Map block JS callback warning is now resolved #2734
- Fixed: Progress bar and cirlce blocks can now handle dynamic content that has commas #2688
- Fixed: V2 Feature Grid encounters an error when using the advanced tab #2707
3.10.0
- New: Tabs Block
- New: Revamped Getting Started page with new videos and links
- New: Added new inset option for shadows
- Fixed: Table of Contents block font family not being applied
- Fixed: Some block options did not show correctly in Safari
3.9.1
- New: Inspector UI improvements and reskin
- New: New help tooltips UI
- New: Better inspector accessibility
- New: PHP filter stackable_block_category_index to adjust the block category index
- FIxed: All Dynamic Content Fields from ACF, Metabox and JetEngine are now shown in the field picker
- Fixed: Dynamic Content issues with the Site Editor
- Fixed: Added missing help tooltips
- Fixed: Focal point picker going outside the inspector panels
- Fixed: Expand block accessibility improvements
- Fixed: Progress bar block fullwidth issues
- Fixed: Updated Freemius SDK to 2.5.10
3.9.0
Introducing: New Carousel Block
- New: Carousel block
- New: Typography Letter Spacing is now responsive #2674
- Fixed: The first entry in the Icon list block can get misaligned #2636
3.8.2
- Fixed: Dynamic Content sometimes not displaying in the frontend
- Fixed: Dynamic Content backend field picker issues with ACF
- Fixed: Lightbox now works with PerfMatter’s Image Lazy Loading option
- Fixed: Lightbox compatibility issues with Twenty Twenty One theme
- Fixed: Feature Grid Column gap option resets
3.8.1
- New: Added orange modified indicators to panels and controls – know which options you’ve modified in your blocks!
- New: Added justify text option for the Advanced Text block #2528
- Fixed: Better backspace handling when typing in the number of columns #2675
- Fixed: Scrolling the Horizontal Scroller block now doesn’t open links #2657
- Fixed: When adding background color or a background image, it now auto-enables the block’s background option #2673
- Fixed: Better Dynamic Content support for template/layout CPTs
- Fixed: Lightbox now works with NitroPack’s Image Lazy Loading option
- Fixed: Reset button in Global Typography now resets correctly #2667
- Fixed: Subtitle help icon alignment issue in Global Typography #1903
- Fixed: Handled case when the responsive toggle button doesn’t work when site editor files are loaded in the post editor
- Fixed: Minor translation issues #2596
3.8.0
- New: New Block Inspector UI – reorganized and added new options
- New: Visual Guides – helps visualize layout options like justify and paddings
- New: Flexbox options
- New: Lightbox option in Image blocks and in containers with links – check the Advanced tab > Link panel. Lightbox supports: images, videos, YouTube, Vimeo and web pages.
- New: Typing ‘auto’ in block margins now works visually in the block editor
- Change: Renamed to “Adv. Copy and Paste” styles to make it different from the native copy and paste option
- Change: Removed “Fit all columns to content” option in Columns, this has been replaced with flexbox controls
- Fixed: Some blocks encounter a block error when inside a Query Loop block #2577
- Fixed: Some textarea Dynamic Content fields do not show line breaks correctly #2602
- Fixed: Better inspector panel scrolling when opening and closing panels
- Fixed: Inner Column blocks with paddings made the column widths uneven
- Fixed: Missing meta option in the Posts Block content order option #2646
- Fixed: Video backgrounds now show up as one network request
- Fixed: Block titles and descriptions are now translated correctly in the Getting Started page #2597
- Fixed: Navigation panel cannot be resized properly #2640
- Fixed: Navigation panel closes when selecting another block
- Fixed: Dragging the margin bottom of blocks quickly will stop the current drag
- Fixed: The Block Linking learn more link redirects to the wrong page #2564
- Fixed: In the free version, premium notices have lower priority
- Fixed: Dynamic Content can now be used in the Progress Bar and Progress Circle percentage value #2647